スプレッドシートをブログに埋め込む方法!
商品の比較のブログや、
計算結果を掲載するブログを運営していると、
・ワードプレスだといい感じの表が作れなくて困っている。
・セルの結合などがうまくいかん。。
・Excelみたいな表がそのままひぱってこれたらいいのに。。
と一度は思ったことがあると思います。
そこで今回は、その希望を叶えるべく、
スプレッドシートをワードプレスにそのまま埋め込む方法を説明していきたいと思います!
他のブログにも、埋め込む方法は、書いてあると思いますが、
大きさの変更、枠線の変更方法なども説明していきたいと思いますので、
ぜひ参考にして、
読んでくれた人が少しでも理解しやすい記事が書けるようになってくださいね!!
今回できるようになるのはこんなこと!
まずは、今回できるようになることを紹介していきたいと思います。
※ゴールが違うと思った方は、すみません。コメント欄で質問していただけると助かります。。
今回できるようになることは、自分で作成したスプレッドシート(グーグルのExcel)を、
下記のような形でブログに埋め込めるようになります。
スクロールも可能ですし、
タブを切り替えることも可能です。
表示個所はA1セルからになりますので、
埋め込みたいスプレッドシートは、左上に詰めて作成するといいと思います!
それではやり方を見ていきましょう!
まずは、スプレッドシートの埋め込み方から!
まずは、スプレッドシートの埋め込み方から説明していきたいと思います!
埋め込む方法は非常に簡単で、
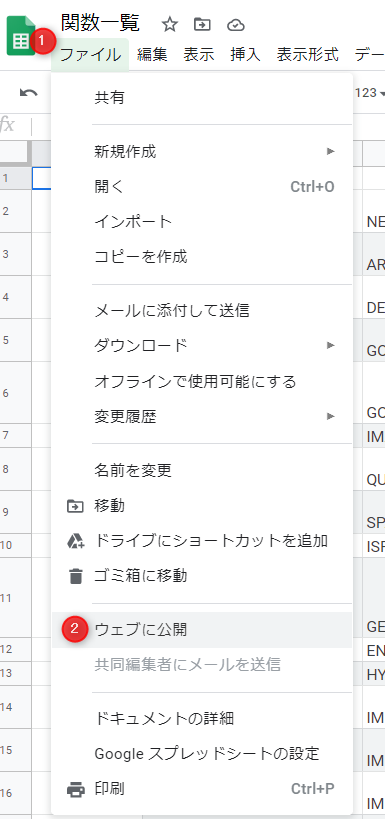
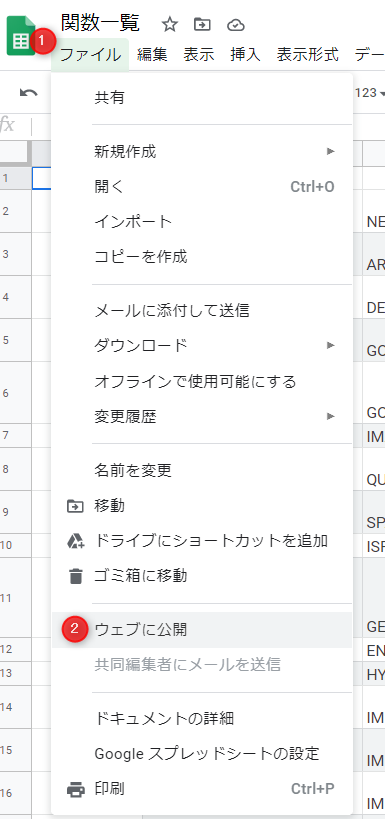
①ファイル→②ウェブに公開を選択。

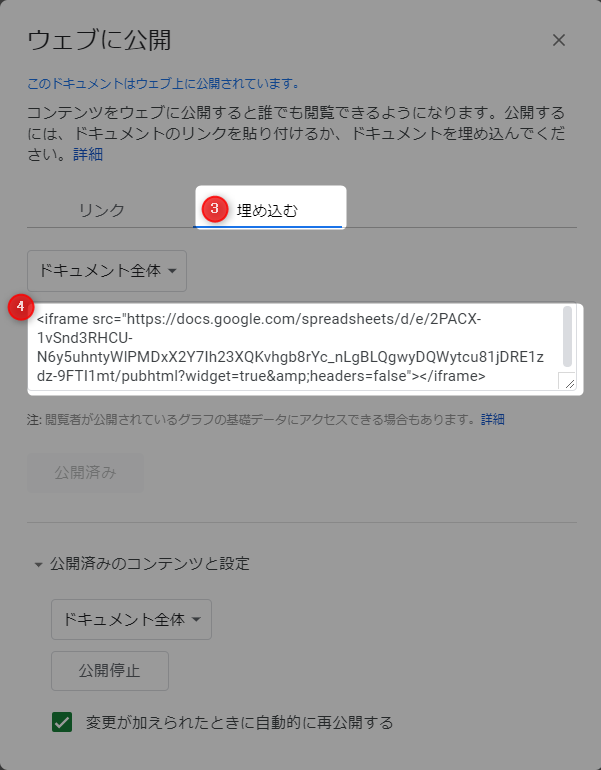
③埋め込むを選んで、④htmlをコピー

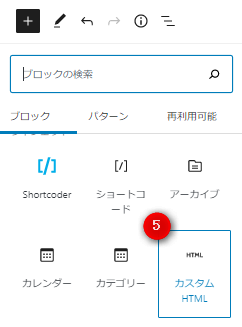
⑤ワードプレスのブロックから、カスタムHTMLを選んで張り付け。

以上!!
たったこれだけです。
しかし、このままだと埋め込めたはいいものの、
↓こんなサイズになってしまうと思います。。。
これでは使い物にならないと思いますので、
サイズを変更していきましょう!
サイズを変更
サイズを変更するためには、CSSでスタイルをいじくる必要があります。
CSSを記載する方法はいろいろとありますが、
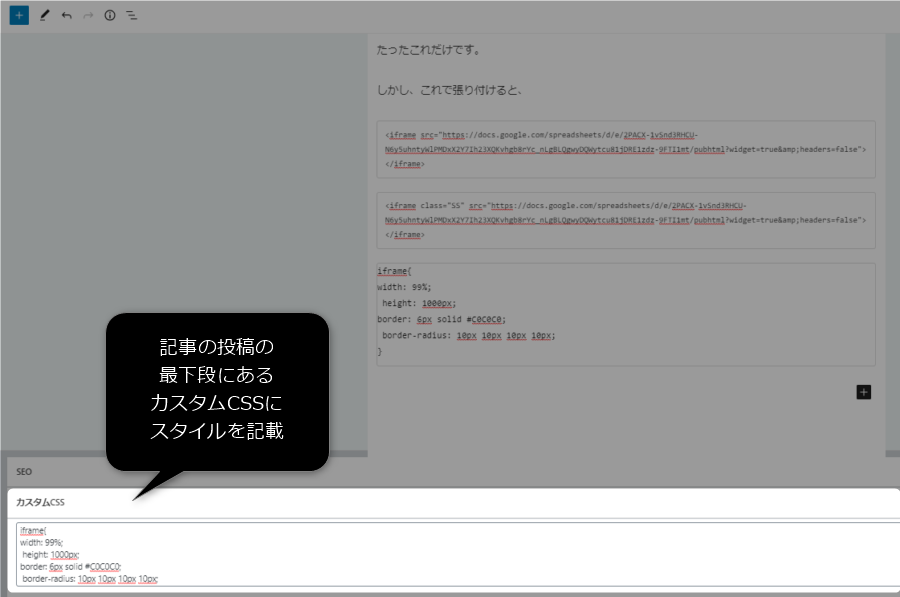
記事の投稿の最下段にある、カスタムCSSにスタイルを記載していきます。

今回使用した、CSSは下記の通りとなります。
iframe{
width: 99%;
height: 1000px;
border: 6px solid #C0C0C0;
border-radius: 10px 10px 10px 10px;
}
ひとまずは、そのまま張ってもらったらいい感じのものができると思いますが、
ザクッと説明していきます。
・スプレッドシートの読み込みは、iframeという機能を使っていますので、
iframeのスタイルを変える宣言をします。
・widthで横幅を99%の大きさに設定します。
・heightで縦の大きさを指定します。500pxとしていますが、
必要に応じて変更してください。
・borderで枠線を作成しています。太さは6pxで指定。色は、「#C0C0C0」で灰色を指定します。
・border-radius で丸みをつけています。左上から4つ指定しています。
以上です。
表の大きさなどに応じていろいろと値を変更していってください。
まとめ
たったこれだけで、簡単にスプレッドシートをブログに張り付けることができます。
使い方によっては
非常に見やすい表を張り付けることができると思います。
スプレッドシートで更新した内容が随時アップデートできることも一つの魅力ですので、
一度使ってみてはいかがでしょうか?




コメント欄