エクセルでマクロを組んで業務改善を行っている人は多いかと思いますが、
・共有がしづらい、
・変更履歴が追えない
などなどの不満点も多々あるかと思います。
そこで、今回は、スプレッドシートを使うことでできること、
サンプルコード一覧を紹介していきたいと思います。
スプレッドシートのマクロ=Google Apps Scriptの使い方入門!
エクセルも共有などなどができるようになっていますが、
やはり、個々の作業が向いているのが現状です。
それに対して、グーグルのスプレッドシートは、
動作が遅いなどなどありますが、
・リアルタイムに変更が反映される。
・グーグルカレンダー、グーグルメールとの連動が簡単
というメリットがありますので、進捗管理などに非常に向いています。
そこで、今回は、
グーグルのスプレッドシートでのVBA=GAS(Google Apps Script)について
・使い方
・できることと
・サンプルコード
をまとめていこうと思います。
使い方
GAS(Google Apps Script)はインストールなどは不要となっており、
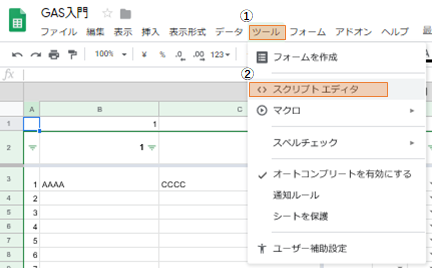
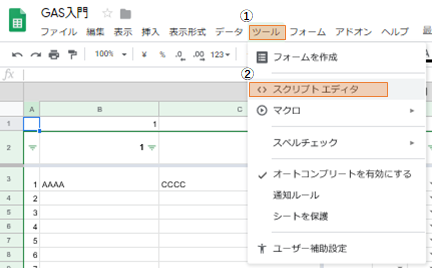
スプレッドシートを立ち上げて、
①ツールを選択
②スクリプトエディタを選択

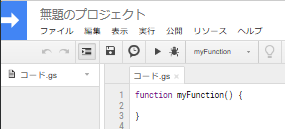
すると、下のような画面が、新たなウインドで表示されますので、
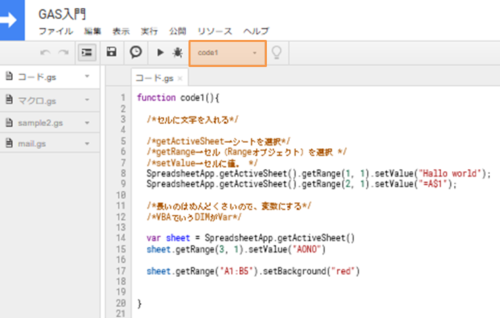
この中にマクロと同様、コードを打っていけばいいことになります。

コードが完成したら、保存をし、実行するコードを保存。
▶ボタンで実行します。

エクセルのVBAとコードが違うことを除き、ほぼ同じ動作を行えばいいことがわかります。
GAS(Google Apps Script)で、できること
GAS(Google Apps Script)でできることは、
セルの値の入力、計算、罫線の作成、などなど、
基本的にエクセルのVBAと同様と考えていただいて構いません(※)。
それに加えて、Googleのサービスとの連携ができます。
例えば、
・gmailの送信を用いて期限が過ぎた予定をフォローする機能
・googleカレンダーにスプレッドシートの予定を自動で登録
・google翻訳を用いて、スプレッドシート上で日本語→英語に翻訳
・トリガーを用いて、毎日自動でプログラムを実行させる。
などなど、Googleを主に使っている人・会社にとって、
業務効率化につながることになると思います。
特に5Gの時代が来ると、クラウド上の共有フォルダを用いることが
当たり前になってくると思いますし、
コードも簡単かつ、選択肢から希望の操作を選択することで
簡単に作成することができますので、覚えておいて損はないと思います。
※現状では、ブラウザ上で通信しながら行いますので、
複雑な処理など時間がかかるものに関しては、向いていないのが現状です。
それでは、簡単にサンプルコードの紹介をしていこうと思います。
サンプルコード一覧!
とりあえずサンプルコード一覧を作ってみました。
ctrl+Fで検索して使ってみてください!
基本的な動作は網羅していると思います。
セル関係
まずは簡単に、セルの値の操作など、
基本的な操作のサンプルコードです。
セルに値を入力する。
セルの選択は、
SpreadsheetApp.getActiveSheet().getRange("行","列")
セルの値の入力は、
.setValue("○○○")
で行います。
function code1(){
/*セルに文字を入れる*/
/*getActiveSheet→シートを選択*/
/*getRange→セル(Rangeオブジェクト)を選択 */
/*setValue→セルに値。 */
SpreadsheetApp.getActiveSheet().getRange(1, 1).setValue("Hallo world");
SpreadsheetApp.getActiveSheet().getRange(2, 1).setValue("=A$1");
/*長いのはめんどくさいので、変数にする*/
/*VBAでいうDIMがVar*/
var sheet = SpreadsheetApp.getActiveSheet()
sheet.getRange(3, 1).setValue("HAPPY")
}
セルの値を取得する。
セルの値の取得は、
.getValue()
で行います。
function code2_1(){
/*単純な四則演算*/
var sheet = SpreadsheetApp.getActiveSheet()
/*変数に入力*/
var TANKA,KOSU
sheet.getRange(2, 2).setValue(1)
TANKA=sheet.getRange(2, 2).getValue()
Browser.msgBox(TANKA)
}
セル内で計算させる
セル内の計算は、上記二つのコードを用いて行うことができます。
function code2_2(){
/*単純な四則演算*/
var sheet = SpreadsheetApp.getActiveSheet()
sheet.getRange(1, 2).setValue(1)
sheet.getRange(1, 3).setValue(2)
sheet.getRange(1, 4).setValue(sheet.getRange(1, 2).getValue()*sheet.getRange(1, 3).getValue())
/*変数に入力*/
var TANKA,KOSU
sheet.getRange(2, 2).setValue(1)
sheet.getRange(2, 3).setValue(2)
TANKA=sheet.getRange(2, 2).getValue()
KOSU=sheet.getRange(2, 3).getValue()
sheet.getRange(2, 4).setValue(TANKA * KOSU)
}
セルに数式を入れる。
セル内に数式を入れる場合は、
.setFormula("=A" + 3 + "*B" + 3)
でおこなうことができ、文字と変数を組み合わせたい場合、
エクセルVBAでは "文字" & 変数 と間に「&」を用いましたが、
GASでは ”文字” + 変数 と間に「+」を用います。
function code3(){
var sheet = SpreadsheetApp.getActiveSheet()
sheet.getRange(2, 1).setValue(1)
sheet.getRange(2, 2).setValue(5)
sheet.getRange(3, 1).setValue(3)
sheet.getRange(3, 2).setValue(5)
sheet.getRange(2,4).setValue("=A2*B2")
/* 「&」の代わりは「+」 */
sheet.getRange(3,4).setFormula("=A" + 3 + "*B" + 3)
}
最終行、最終列の取得
計算でよく使用する、最終行、最終列の取得は、
.getLastRow() //最終行
.getLastColumn() //最終列
で行います。
また、スプレッドシートの場合、新規で立ち上げた場合、
使える最終行が1000行、最終列がA~Z(26列)となっており、
その数を検索する場合、
.getMaxRows()
.getMaxColumns()
を用います。
function code4(){
/*最終行*/
var sheet=SpreadsheetApp.getActiveSheet()
//セルに存在する最後の行
lastY = sheet.getLastRow()
lastX = sheet.getLastColumn()
var lastY = sheet.getRange(sheet.getMaxRows(), 1).getNextDataCell(SpreadsheetApp.Direction.UP).getRow();
var lastX = sheet.getRange(1, sheet.getMaxColumns()).getNextDataCell(SpreadsheetApp.Direction.PREVIOUS).getColumn();
//シートに存在する最後の行(エクセルのように最初から1048576行は無い)
lastY2 = sheet.getMaxRows()
lastX2 = sheet.getMaxColumns()
}
セルのコピーペースト
セルのコピーペーストは、
copyTo("シートの場所","条件")
を用います。ペーストする際に、エクセル同様、
値の貼り付け、書式の貼り付け等を選択することも可能です。
function code11(){
//セルのコピー ペースト
var book=SpreadsheetApp.getActiveSpreadsheet()
var sheet=book.getActiveSheet()
sheet.getRange(2, 1).setValue(200)
sheet.getRange(3, 1).setValue("=A2*1+5")
sheet.getRange(3, 1).copyTo(sheet.getRange(3,10,10,10),SpreadsheetApp.CopyPasteType.PASTE_FORMULA)
/*
PASTE_NORMAL Enum 値、数式、書式、および結合を貼り付けます。
PASTE_NO_BORDERS Enum 値、数式、書式、および結合を貼り付けますが、枠線は付けません。
PASTE_FORMAT Enum フォーマットとデータ検証のみを貼り付けます。
PASTE_FORMULA Enum 数式のみを貼り付けます。
PASTE_DATA_VALIDATION Enum データ検証のみを貼り付けます。
PASTE_VALUES Enum フォーマット、数式、または結合せずに値のみを貼り付けます。
PASTE_CONDITIONAL_FORMATTING Enum カラールールのみを貼り付けます。
PASTE_COLUMN_WIDTHS Enum 列幅だけを貼り付けます。
*/
sheet.getRange(3, 10,10,10).activate()
}
セルのメモ機能
セルにメモを追加する場合は、
.setNote('ここに入力してください。\n');
を使用します。
function code12(){
/*メモ機能*/
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('E20').setNote('ここに入力してください。\n');
}
セルの並び替え
並び替えは、
.sort({column:5,ascending:false})
を使い、並び替えの条件(キー列、昇順か降順か)を入力してソートします。
function code13(){
/*並び替え*/
var sheet = SpreadsheetApp.getActiveSheet();
for(var i=1;i<=10;i++){
sheet.getRange(5+i, 5).setValue(i)
}
var lastY = sheet.getLastRow()
var lastX = sheet.getLastColumn()
sheet.getRange(6, 5, lastY-6).activate
sheet.getRange(6, 5, lastY-6+1).sort({column:5,ascending:false})
// sheet.getRange(6, 5, lastY, lastX)).sort([{column: 1, ascending: true},{column: 2, ascending: false}])
}
入力規則の設定
入力規則の設定は、 ルールを設定し、
var rule1=SpreadsheetApp.newDataValidation().setAllowInvalid(true)
.requireValueInRange(spreadsheet.getRange('シート1!$J$3:$J$12'), true)
.build();
.setDataValidation(rule1)
を用いて設定します。
function code14(){
//入力規則 G8に、AONOA!$J$3:$J$12の入力規則を設定
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('G8').setDataValidation(SpreadsheetApp.newDataValidation()
.setAllowInvalid(true)
.requireValueInRange(spreadsheet.getRange('シート1!$J$3:$J$12'), true)
.build());
//ルールを設定して、そのあとに、setでも設定可能。
var rule1=SpreadsheetApp.newDataValidation().setAllowInvalid(true)
.requireValueInRange(spreadsheet.getRange('シート1!$J$3:$J$12'), true)
.build();
spreadsheet.getRange('I8').setDataValidation(rule1)
spreadsheet.getRange('G8').clearDataValidations()
}
行列の操作
行列の操作方法です。
行列の挿入・削除
行列の挿入・削除は、
.insertColumnsAfter(afterPosition, howMany)
.deleteColumns(columnPosition, howMany)
で行うことができます。
function code_spread19(){
//行列
var sheet=SpreadsheetApp.getActiveSheet()
var afterPosition=5
var howMany=2
sheet.insertColumnsAfter(afterPosition, howMany)
sheet.insertRowsAfter(afterPosition, howMany)
var columnPosition=5
var rowPosition=5
var howMany=2
sheet.deleteColumns(columnPosition, howMany)//afterいらいない
sheet.deleteRows(rowPosition, howMany)//afterいらない;
}
行列の幅調整
行列の幅の調整は
.setRowHeights(startRow, numRows, height)
で行います。
function code_spread19(){
//行列
var sheet=SpreadsheetApp.getActiveSheet()
sheet.getRange(2, 1).setValue(200)
//行列幅自動調整
sheet.autoResizeColumns(2, 3);
sheet.autoResizeRows(2, 3);
//sheet.setRowHeights(startRow, numRows, height)
}
FOR文・IF文
for文、if文になります。
JAVAスクリプトベースの書き方になります。
FOR文(繰り返し)
繰り返し作業は、
10以下、+1ずつカウントアップの場合、
for(var i=1;i<=10;i++){
/*繰り返し部*/
}
となります。
function code6(){
var sheet=SpreadsheetApp.getActiveSheet()
for(var i=1;i<=10;i++){
sheet.getRange(1+i, 6).setValue(i*2)
}
sheet.getRange(7, 6).clear()
}
IF文(条件)
IF文は、
if(sheet.getRange(11, 1).getValue()>2){
/*コード*/
}
のコードで実装できます。
≠は!=で表すなどは、下記サンプルコードコメント部を参照ください。
function code5(){
//if文
var sheet=SpreadsheetApp.getActiveSheet()
sheet.getRange(10, 1).setValue(1)
sheet.getRange(11, 1).setValue(2)
if(sheet.getRange(10, 1).getValue()==1){
sheet.getRange(10, 2).setValue("〇")
}
else{
sheet.getRange(10,2).setValue("×")
}
if(sheet.getRange(11, 1).getValue()>2){
sheet.getRange(11, 2).setValue("〇")
}
else{
sheet.getRange(11,2).setValue("×")
}
/*
== 等しい 被演算子が等しい場合に true を返します。
!= 等しくない 被演算子が等しくない場合に true を返します。
=== 厳密に等しい 被演算子が等しく、かつ同じ型である場合に true を返します。
!== 厳密に等しくない 被演算子が等しくなく、かつ/または同じ型でない場合に true を返します。
> より大きい 左の被演算子が右の被演算子よりも大きい場合に true を返します。
>= 以上 左の被演算子が右の被演算子以上である場合に true を返します。
< より小さい 左の被演算子が右の被演算子よりも小さい場合に true を返します。
<= 以下 左の被演算子が右の被演算子以下である場合に true を返します。
*/
/*
&& expr1 && expr2 論理積 (AND)
|| expr1 || expr2 論理和 (OR)
! !expr 論理否定 (NOT)
*/
}
ブック、シートの取り扱い
ブック、シートの取り扱いは少しだけとっつきにくいかもしれません。
シート間の移動
エクセルと同様、シートの移動などにも対応します。
少々とっつきにくいのは、まず何かの変数に情報を先に入れておくことでしょうか?
シート名で指定する方法、シートの数で指定する方法などなどがあるようです。
function code8(){
/*シート間の移動*/
var book=SpreadsheetApp.getActiveSpreadsheet()
var sheet2=book.getSheetByName("シート5").activate()
Browser.msgBox(book.getActiveSheet().getSheetName(), Browser.Buttons.OK)
/*数でとる*/
var sheet3=book.getSheets()[2].activate()
Browser.msgBox(book.getActiveSheet().getSheetName(), Browser.Buttons.OK)
/*sheetをすべて検索して表示*/
var sheets=book.getSheets()
for (i = 0; i < book.getSheets().length; i++) {
sheets[i].getRange(1, 1).setValue(sheets[i].getName())
Browser.msgBox(sheets[i].getName(), Browser.Buttons.OK)
}
}
他のブックの参照
他のブックの参照は、
ブックごとに定められた「ID」を用いて行います。
名前の指定もできますが、ドライブの指定などなどありますので、
IDの指定が一番だと思います。
function code9(){
//他のブックの参照
/*importrangeで他のものを参照できる*/
var book1 =SpreadsheetApp.getActiveSpreadsheet()
var book2=SpreadsheetApp.openById("IDをいれる")//IDを入れる
var book2=SpreadsheetApp.openByName("名前")//IDを入れる
//これでどちらも開いて、book1などでACTIVATEできる
}
新規シートの作成
参考までに、シートを作成するときに、
重複エラーが出ないようコードを作成してみました。
function code10(){
/*重複しないようにシートを作成*/
var newsheetname="新規シート"
var book =SpreadsheetApp.getActiveSpreadsheet()
var sheet =SpreadsheetApp.getActiveSheet()
var flag=0
var sheets=book.getSheets()
for (i = 0; i < book.getSheets().length; i++) {
if(sheets[i].getName()==newsheetname){
flag=1
}
}
if(flag==0){
book.insertSheet(newsheetname)
}else{
var HANTEI=Browser.msgBox(newsheetname + "が存在します。置き換えますか", Browser.Buttons.YES_NO)
if(HANTEI == "yes"){
book.deleteSheet(book.getSheetByName(newsheetname))
book.insertSheet(newsheetname)
}
}
見やすさなどなど
セルの色の変更や背景色の変更などなどです。
罫線などの設定も簡単にできます。
フォントの設定
フォントの設定は、下記の通り、setFont○○を用いて行います。
太文字、色の変更、などなどをおこなうことができます。
function code_spread18(){
var sheet=SpreadsheetApp.getActiveSheet()
//
sheet.getRange(1,1,10,10).setValue(1)
sheet.getRange(1,1,1,10).setFontWeight("bold")//
sheet.getRange(1,1,1,10).setFontColor("red")//red(赤)になります。blue(青)、green(緑)、yellow(黄),setFontColor(“#F99273”)
}
背景色の設定
背景色の設定は、.setBackground("")です。
RGBでも指定できますし、HTMLカラーコードでも設定可能です。
function code_spread18(){
var sheet=SpreadsheetApp.getActiveSheet()
//
sheet.getRange(1,1,10,10).setValue(1)
sheet.getRange(1,1,1,10).setBackground("blue")//red(赤)になります。blue(青)、green(緑)、yellow(黄),setFontColor(“#F99273”)
//setBackgroundRGB(0, 0, 255);も可
}
罫線を追加する
罫線の追加は、
sheet.getRange(2, 6,lastY,7).setBorder(true, null, null, true, null, null)
// sheet.getRange(row, column).setBorder(top, left, bottom, right, vertical, horizontal, color, style)
で、行います。一気に設定できるので楽ですね。
function code7(){
var sheet=SpreadsheetApp.getActiveSheet()
for(var i=1;i<=10;i++){
sheet.getRange(1+i, 6).setValue(i*2)
sheet.getRange(1+i, 7).setValue(i*3)
}
var lastY=sheet.getLastRow()
sheet.getRange(2, 6,lastY,7).setBorder(true, null, null, true, null, null)
// sheet.getRange(row, column).setBorder(top, left, bottom, right, vertical, horizontal, color, style)
}
表示スクロールの固定
スクロールの固定は、
.setFrozenRows(2)
.setFrozenColumns(3)
です。
function code15(){
//表示のスクロールの固定
var sheet=SpreadsheetApp.getActiveSheet()
sheet.setFrozenRows(2)
sheet.setFrozenColumns(3)
}
進捗状況の表示(ステータスバーの代わり)
進捗状況の表示は、エクセルではステータスバーが使えましたが、
グーグルスプレッドシートでは、トーストを使うようです。
ステータスバーほど、リアルタイムに反映できませんが、
どの処理を行っているかの確認はできると思います。
function code17(){
//進捗状況を確認
//トースト
//getActiveなことに注意
var sheet=SpreadsheetApp.getActive()
var msg="メッセージを入力"
var title="タイトルを入力"
var timeoutSeconds=5//秒数を入力、-1は×ボタンが押されるまで。
sheet.toast(msg, title, timeoutSeconds)
for(var i=1;i<=100000;i++){
if(i%10000==0){sheet.toast(i,i+"/10000",1)}
}
sheet.toast("","終了",1)
}
スプレッドシートにマクロ登録
ショートカットにマクロの登録をすることができます。
いちいちスクリプトを立ち上げなくてもよくなりますので、便利になると思います。
function code_spread20() {
//onOpenでつかうと有用
//function onOpen() {
//スプレッドシートにスクリプト登録
var book=SpreadsheetApp.getActiveSpreadsheet()
var sheet=SpreadsheetApp.getActiveSheet()
SpreadsheetApp.getUi()
.createMenu('登録')//ボタン名
.addItem('自動化1', 'code_spread19')//表示名と、プログラム
.addToUi();
//removeMenuで消せる。
book.removeMenu("登録")
}
グーグル独自の機能
グーグルスプレッドシートだからこその機能です。
Gmail、グーグルカレンダーのとの連動が可能です。
メールの送信
メールの送信を行うことができます。
TO、CC、BCCも設定可能。
本文は、HTML形式で書くorセルに本文を設定しておき、その本文を参照することも可能です。
function code_mail(){
var recipient="blueinfinity4ever@gmail.com"//宛先
var subject="【サンプル】メールテスト"//題名
var body="メールテストをしております\n\n"//本文
//MailApp.sendEmail( 送信先, タイトル, メッセージ )
MailApp.sendEmail(recipient, subject, body)
//toなどなども指定できる。//
MailApp.sendEmail({
to: "blueinfinity4ever@gmail.com", //to
cc: "blueinfinity4ever@gmail.com", //cc
bcc: "code1@gmail.com, code2@hotmail.com", //bcc
//name: "nujonoa",//送信者名を変えられる。
subject: "件名", //件名
body: "本文\nこれは本文です", //分分
htmlBody: "<b>本文</b><br>これは本文です", //htmlで装飾した本文
//replyTo: "code3@hotmail.com", //返信先を指定できる。
});
//POPUPで確認してからメールを送信
var popUp = Browser.msgBox("送信確認です。", add + "へ送信しますか?", Browser.Buttons.OK_CANCEL);
if (popUp == 'ok') {
var mailSubject = sheet.getSheetByName('メールテンプレ').getRange(5,2).getValue();
var mailBody = sheet.getSheetByName('メールテンプレ').getRange(6,2).getValue();
GmailApp.sendEmail(add, mailSubject, mailBody ,{cc:"blueinfinity4ever@gmail.com"});
Browser.msgBox("送信しました");
} else {
Browser.msgBox("キャンセルしました");
}
}
まとめ
ということで、
今回は、スプレッドシートのVBA=GASの使い方を説明させてもらいました。
これからどんどん必要になっていくジャンルだと思いますので、
ぜひ覚えてみてはいかがでしょうか?





コメント欄