COCOONでブログカードを光らせる方法!
<スポンサーリンク>
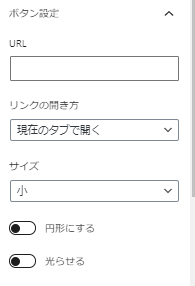
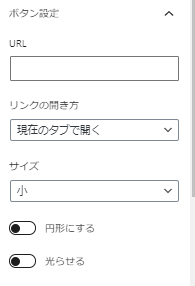
COCOONでボタンを設置する時に
ふと設定を見ると、
「光らせる」
という項目があり、これをONにすると

なんと光るんです!!
と、ここまでは皆さんご存じだと思いますが、
これをブログカードにも設定できないか…
とふと思いましたので、
今回は追加CSSを使って
ブログカードを光らせる方法を試していきたいと思います!
完成結果
ということで、
完成結果は

nujonoa_blog|人生に役立つデータ集
こんな感じになりました!
光っているので、押してみたくなりませんか?
うっとうしいと感じる人もいる気がしますが…
CSSを紹介
出来上がったCSSは下記の通りとなります。
ダッシュボード → 外観 → カスタマイズ → 追加CSS
に書き込んでいただければ、すぐに使用できますので
ぜひお使いください!
.blogcard{
display:inline-block;
position:relative;
overflow:hidden;
}
.blogcard::before {
position: absolute;
content: '';
display: inline-block;
top: -180px!;/*-180px*/
left: 0;
width: 30px;/*30px*/
height: 100%;/*100%*/
background-color: #fff;
animation: shiny-btn1 3s ease-in-out infinite;
}
@-webkit-keyframes shiny-btn1 {
0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; }
}
.blogcard-label{
overflow:visible!important;
}
animation: shiny-btn1 3s ease-in-out infinite;
の3sを変えていけば光る感覚を変えることができますので、
ぜひお試しください!
まとめ
少しずつ、CSSというものが分かってきましたが、
こんな事までJAVASCRIPTがなくてもできるなんて、、
すごいもんですね。。




コメント欄