30分でワードプレスにクレジットカード決済を導入!情報商材をstripeで売る方法!
ブログを始めてある程度たつと、
と思うことがあるかと思います。
そこで今回は、そんな人に向けて、
・3ワードプレスでクレジットカード決済を導入し、情報商材を売る方法
を説明していきたいと思います!
約30分で設定完了しますので、とりあえず設定してみてください!
さくっと動作を確認
導入の前に、まずはモチベーションを上げるために、
stripeを用いて、ワードプレスでクレジットカード決済が導入できると、
どのような動作が行えるようになるのか確認していきたいと思います。
え?こんなプロっぽいことができるようになるの?と、
少々驚くことかと思います。
導入サンプル
動作確認用の、サンプルを作りましたので実際に挙動を確認していきましょう!
①下の「購入はこちらから」を押してみてください。
※実際に購入しないでください。返金できません。
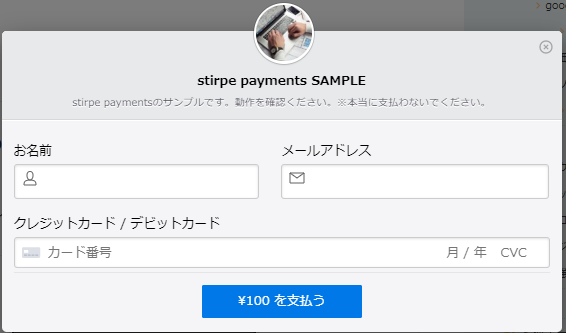
②すると、ポップアップが表示され、
クレジットカードの入力画面が出ます。

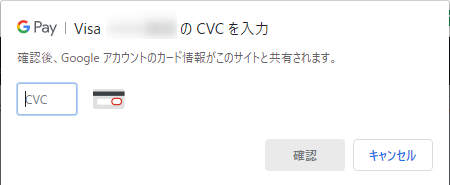
③グーグルペイなどにも対応していますので、クレジットカードの情報を打ち込んだことがある場合は、自動入力されると思います。

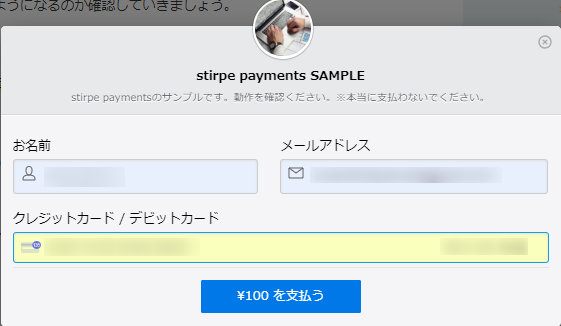
④名前、メールアドレスなど、必要な情報を入力し、¥100円を支払うを押すと、決済完了です。※何度も言いますが、実際には押さないでください。

⑤これだけで購入完了です。
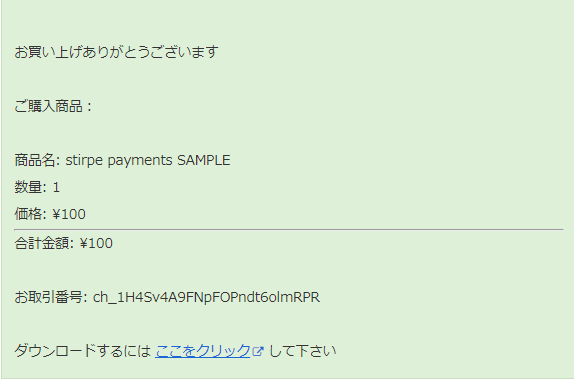
⑥実際には決済が完了すると、画面が移動して、ダウンロードのページが開かれます。
ここで、販売したいファイルを指定しておくと、
「ここをクリック」を押すことで購入者にダウンロードしてもらうことができます。

こんなかっこいい決済システムを簡単に導入することができるのが、
今回ご紹介する手順となります。
導入手順
導入手順は、
①stripeに登録 15分
②プラグイン「stripe payment」をインストール 2分
③「stripe payment」の設定 5分
④商品の登録、記事への投稿 5分
となっており、約30分で完了します。
それでは一つずつ説明していきたいと思います。
stripeとは
まずは、stripeの導入です。
クレジットカード決済を導入するには、有名どころで、paypalというシステムがありますが、今回はstripeという決済システムを使用します。
様々なサイトで、両者の比較はされていますが、
stripeのメリットは先ほど動作を確認してもらった通り、
「ポップアップで決済が完了する」ところになります。
paypalなどの場合、違う画面に遷移して、決済することになるので、めんどくささ、うさん臭さが生じますが、stripeの場合そのようなことはありません。
また、初期費用・更新費用なし、手数料が売り上げから3.6%とられるだけなので、導入するハードルは非常に低いと思います。
stripeの導入
stirpeを導入するため必要なのは、
メールアドレス、銀行口座、ブログURLのみです。
導入手順としては、ブログが開設できた人であれば、そこまで問題にならないと思います。
説明に沿って、「本番環境の利用申請」までおこなってください。

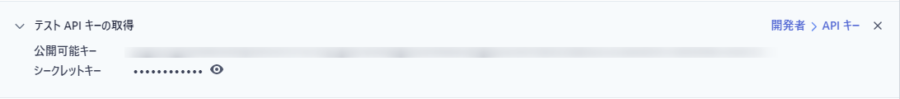
設定が完了すると、テストAPIキーが発行されます。
ここまで設定を完了してください。

ワードプレスでStripe Paymentsを導入
STRIPEを簡単に使えるようにするために、
ワードプレスのプラグイン【stripe payment】をインストールします。
プラグインの検索で【stripe payment】を検索、インストールしてください。
すると、
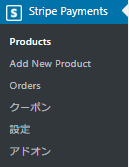
ダッシュボードのサイドバーにStripe Paymentsが追加されます。

ここから、各種設定をしていきます。
Stripe Paymentsの設定
まずは設定からです。
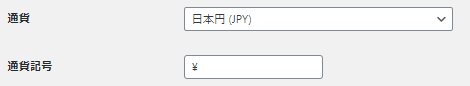
①通貨を日本円にします。

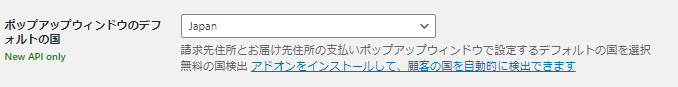
②ポップアップウインドのデフォルトの国を「japan」にします。

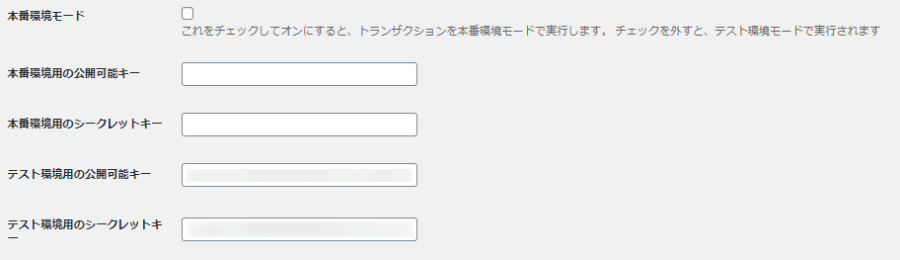
③apiキーを設定する。
※本番環境モードのチェックはoffにしておきましょう。

これで全体の設定は完了です。
商品の追加
次は商品の追加です。
「Add New Product」から商品を追加します。
①いつも記事を書くのと同様に、
タイトル、説明を入力してください。
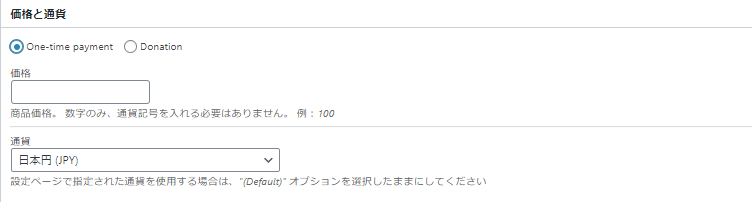
②価格と通貨を設定します。

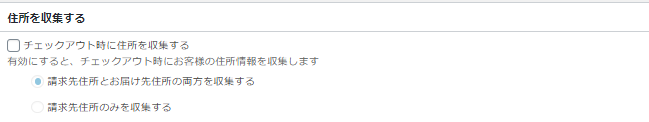
③物品などを販売するために、住所が必要であれば、チェックを入れる。

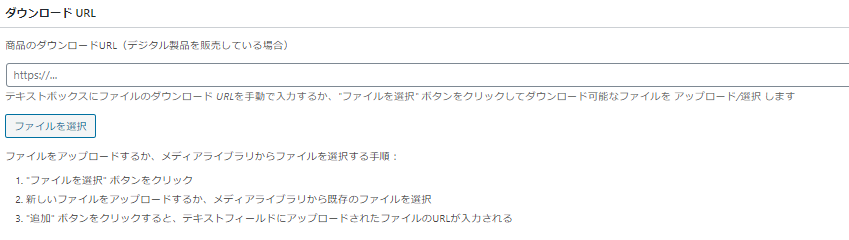
④商品をワードプレスに、アップロードする。

⑤右上のボタンを押し、公開する。

これで完了です。
公開すると商品販売用のページが作成されます。
記事に投稿する
最後に、記事に投稿して終わりです。
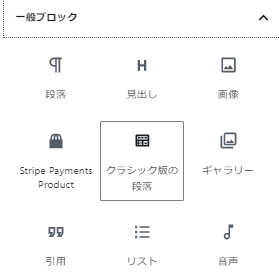
①記事の投稿画面の一般ブロックに、「stripe payments product」が追加されていますので、それを選択。

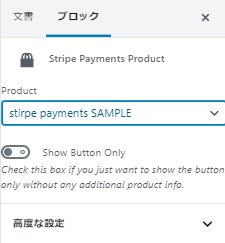
②サイドバーで、商品を選ぶと、挿入されます。

これで完了です。
まとめ
クレジットカード決済の導入がこんなにも簡単だとは思っていませんでしたが、
やってみると意外にも簡単。しかも、かなり使い勝手のいいものになっています。
ぜひ、一度試して、人のためになる情報を販売してみましょう!!



コメント欄