【GAS_Webアプリ②】java-scriptでボタンをクリック
<スポンサーリンク>
今回は、ボタンをクリックすることで、動作するウェブアプリを作成していきます。
コード
コード.js
まずはいつものおまじないです。
webアプリを立ち上げる動作になります。
function doGet() {
let html = HtmlService.createTemplateFromFile('index').evaluate().getContent();
return HtmlService.createHtmlOutput(html)
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
index.html
次は、htmlになります。
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
でjs1.htmlのjavascriptを読み込む場所を作成し、
・実行ボタン
と
・アウトプットの場所
を記したhtmlを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>clicks</title>
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
</head>
<body>
<input type="button" id="execButton" value="実行">
<div id="output">
</div>
</body>
</html>
js1.html
今回のjavascriptからは「jQuery」を使用していきます。
jQueryは簡単にいうと、より簡単にjavascriptをかけるようにするテンプレートです。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
で呼び出すことで、それ以降は簡単にjsを使用することができます。
今回は、ボタンを押すと→アウトプットのところに「クリックされました」と表示される仕組みです。
<!DOCTYPE html>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
//ここに記述↓↓↓
// DOMの準備後に実行する内容
$(function() {
// [実行]ボタンを押した時の処理を設定
$("#execButton").click(function() {
$("#output").append("クリックされました<br>");
});
});
//ここに記述↑↑↑
</script>
出力結果
出力結果は下記のとおりです。
実行ボタンをクリックすると、「クリックされました」と表示されることが分かります。
サンプル
サンプルを置いておきますので、コピーしてお使いください。
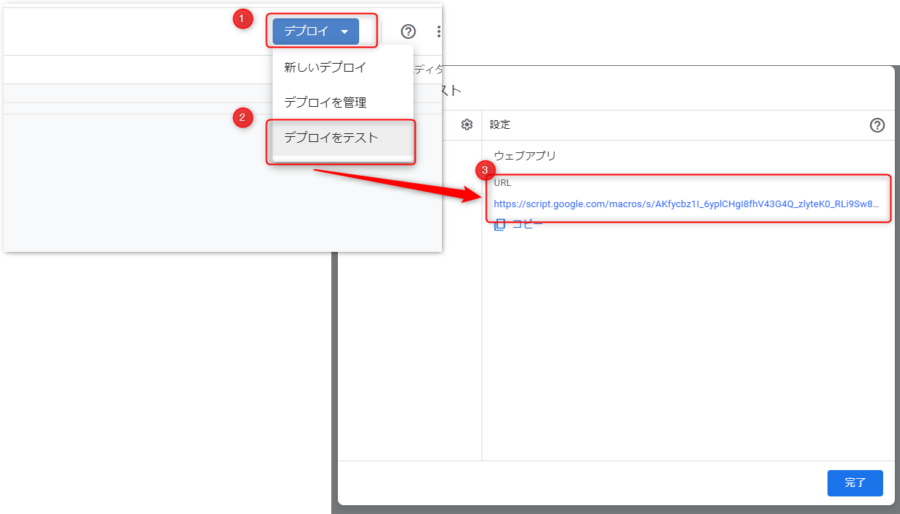
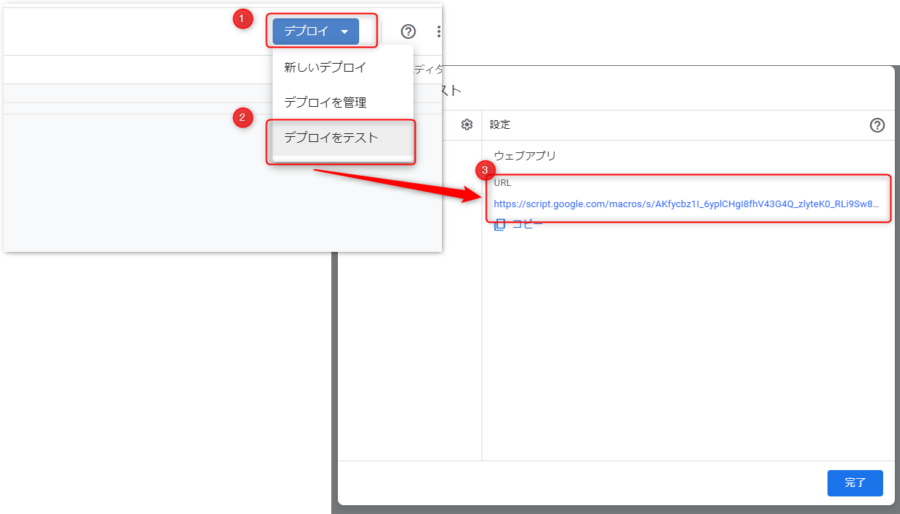
「デプロイ」→「デプロイをテスト」→「URLをクリック」
で簡単にウェブアプリをテストすることが可能です。




コメント欄