【GAS_Webアプリ⑥】java-scriptでチェックボタンを使う
<スポンサーリンク>
今回は、GASのwebアプリでcheckボタン、radioボタンを使っていきたいと思います。
コード
コード.js
まずは、ウェブアプリを立ち上げるためのおまじないです。
function doGet() {
let html = HtmlService.createTemplateFromFile('index').evaluate().getContent();
return HtmlService.createHtmlOutput(html)
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
index.html
次は、htmlです。
<script
src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"
></script>
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
で、jQueryを呼び出し、js1の読み込み、cssの読み込みを行っています。
今回は、チェックボタンと、ラジオボタンを設置し、連動するようにします。
<!--/*%_skip_start_%*/-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Check radio</title>
<script
src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"
></script>
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<!--/*%_skip_end_%*/-->
<div>
チェックボックスを連動させる
<input type="checkbox" id="check1">
→
<input type="checkbox" id="check2">
</div>
<div>
ラジオボタンを連動させる
<input type="radio" name="radio1" value="1">
<input type="radio" name="radio1" value="2">
→
<input type="radio" name="radio2" value="1">
<input type="radio" name="radio2" value="2">
</div>
<!--/*%_skip_start_%*/-->
</body>
</html>
<!--/*%_skip_end_%*/-->
js1.html
javascriptは下記のとおりです。
チェックボタン、ラジオボタンの値を取得して、
結果を反映させます。
<!DOCTYPE html>
<script>
//ここに記述↓↓↓
// DOMの準備後に実行する内容
$(function() {
// 1つ目のチェックボックスを押した時の処理を設定
$("#check1").click(function() {
// チェックボックスの値を取得
var check1 = $("#check1").prop("checked");
console.log(check1); // コンソールに出力
// 取得した値をチェックボックスに設定
$("#check2").prop("checked", check1);
});
// 1つ目のラジオボタンを押した時の処理を設定
$("input[name=radio1]").click(function() {
// ラジオボタンの値を取得
var radio1 = $("input[name=radio1]:checked").val();
console.log(radio1); // コンソールに出力
// 取得した値をラジオボタンに設定
$("input[name=radio2]").val([radio1]);
});
});
//ここに記述↑↑↑
</script>
CSS
<style>
div.viewarea {
background: #ffa;
border: solid 1px #aa6;
width: 40em;
font-size: 11pt;
padding: 0.5em;
}
textarea {
width: 40em;
font-size: 11pt;
padding: 0.5em;
}
</style>
出力結果
サンプル
サンプルを置いておきますので、コピーしてお使いください。
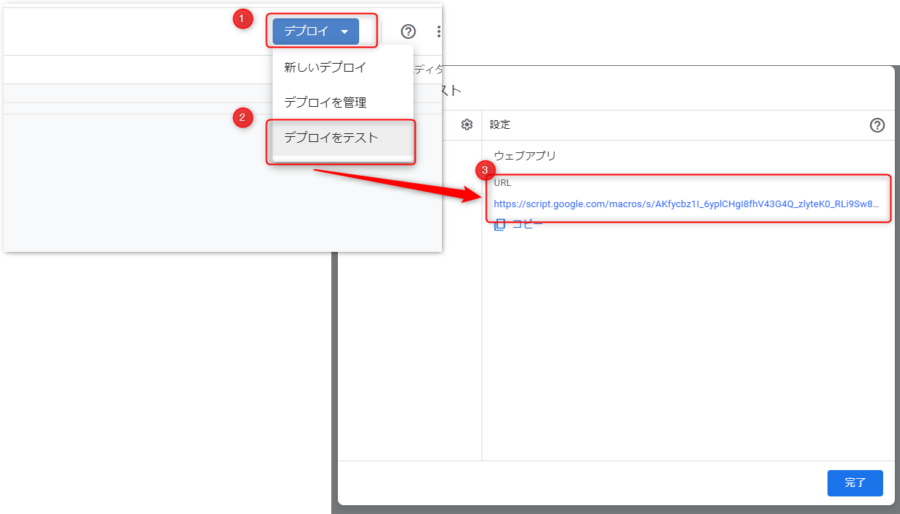
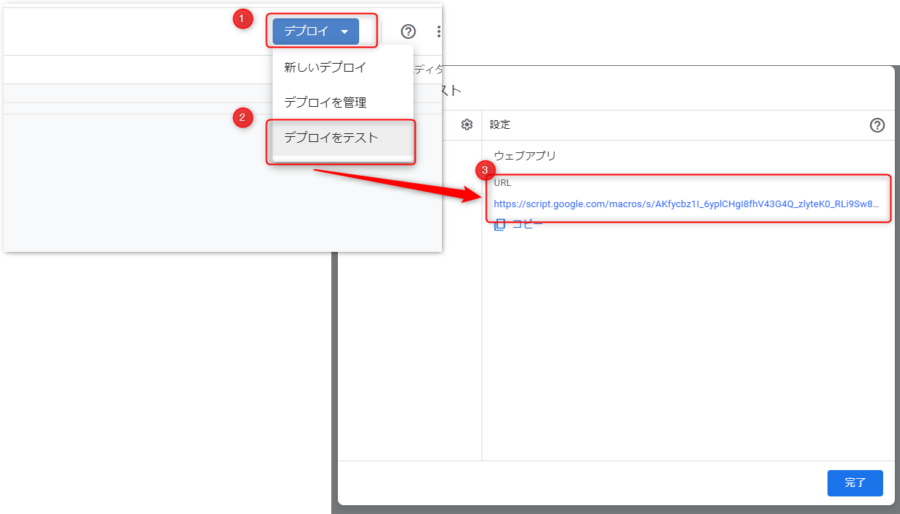
「デプロイ」→「デプロイをテスト」→「URLをクリック」
で簡単にウェブアプリをテストすることが可能です。




コメント欄