【GAS_Webアプリ①】java-scriptを動かす
<スポンサーリンク>
今回は、GASのウェブアプリ上で、javascriptを用いて、かけ算をしていきたいと思います。
サンプルは下記のとおりです。
商品と、個数を選択し、計算ボタンを押すことで計算がかけられます。
コード
コード.js
まずは、webアプリを起動するためのおまじないです。
function doGet() {
let html = HtmlService.createTemplateFromFile('index').evaluate().getContent();
return HtmlService.createHtmlOutput(html)
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
index.html
次は、htmlです。
<script
src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"
></script>
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
で、jQueryを呼び出し、js1の読み込み、cssの読み込みを行っています。
ボディは、
・商品の選択項目、個数の選択と
・結果の表示欄
を作成しています。
<!--/*%_skip_start_%*/-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Get list val</title>
<script
src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"
></script>
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<!--/*%_skip_end_%*/-->
<div>
商品
<select id="item">
<option value="100" selected>鉛筆 (100円)</option>
<option value="200">シャーペン (200円)</option>
<option value="500">ノートセット (500円)</option>
</select>
個数
<select id="num">
<option value="1" selected>1個</option>
<option value="2">2個</option>
<option value="3">3個</option>
</select>
<input type="button" id="calcButton" value="計算">
</div>
<div class="viewarea">
単価「<span id="itemSel"></span>」円、
個数「<span id="numSel"></span>」個で、
合計「<span id="result"></span>」円。
</div>
<!--/*%_skip_start_%*/-->
</body>
</html>
<!--/*%_skip_end_%*/-->
js1.html
javascriptは下記の通り、
・リストの値を取得
・値を入れ込む
・かけ算をする
・切り捨て
・結果を表示
としております。
<!DOCTYPE html>
<script>
//ここに記述↓↓↓
// DOMの準備後に実行する内容
$(function() {
// [計算]ボタンを押した時の処理を設定
$("#calcButton").click(function() {
// リストの値を取得
var itemValue = $("#item option:selected").val();
var numValue = $("#num option:selected").val();
// リストの値を表示
$("#itemSel").text(itemValue);
$("#numSel").text(numValue);
// 計算(掛け算)を行う
var result = itemValue * numValue;
// 切り捨て
result = Math.floor(result);
// 計算結果を表示
$("#result").text(result);
});
// 初回表示用にプログラムからクリック
$("#calcButton").click();
});
//ここに記述↑↑↑
</script>
CSS
cssは下記のとおりです。色などは自由に変更ください。
<style>
div.viewarea {
background: #ffa;
border: solid 1px #aa6;
width: 40em;
font-size: 11pt;
padding: 0.5em;
}
textarea {
width: 40em;
font-size: 11pt;
padding: 0.5em;
}
</style>
出力結果
出力結果は下記のとおりです。
サンプル
サンプルを置いておきますので、コピーしてお使いください。
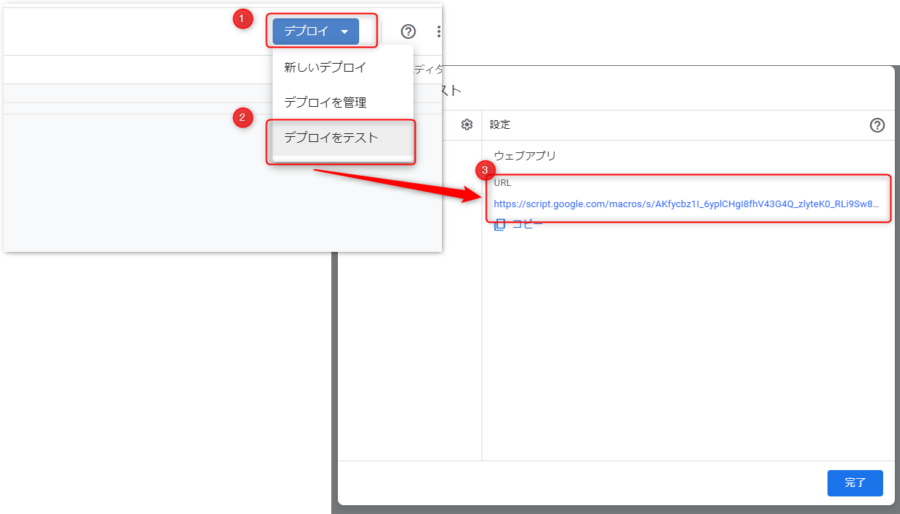
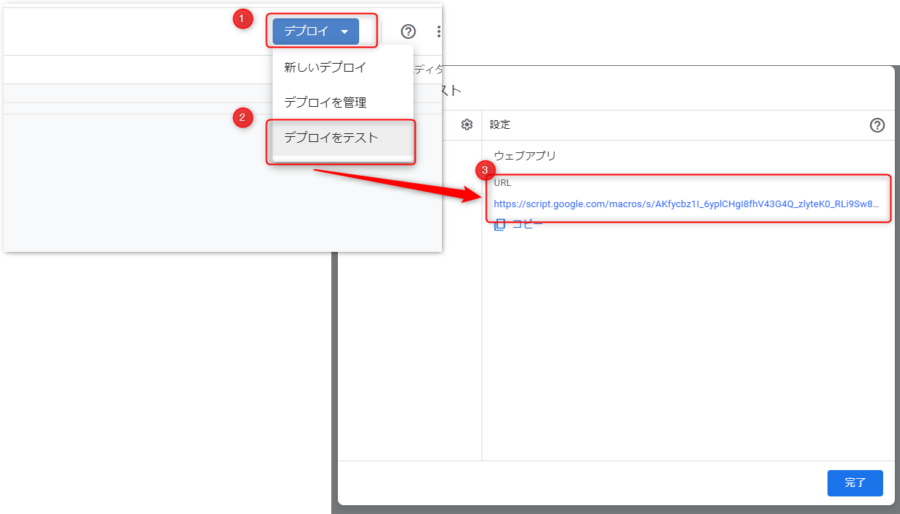
「デプロイ」→「デプロイをテスト」→「URLをクリック」
で簡単にウェブアプリをテストすることが可能です。




コメント欄