<スポンサーリンク>
GASでウェブアプリを作成するために、やはりjavascriptを覚えていかないと、、、
ということで、今回から、java-scriptを勉強していきたいと思います!
【GAS_Webアプリ①】java-scriptを動かす!
今回は、まずは、javascriptを動かすことができるコードの書き方を確認していこうと思います。
コード
コード.js
まずは、jsからです。
jsはウェブサイトを動かすときと同様に、
doGet()を使用して動かします。
埋め込んだ際に「このサイトは…」という表示が出ないように、
少し変わった表示のさせ方をしていますが、
この通り打ち込んでください。
function doGet() {
let html = HtmlService.createTemplateFromFile('index').evaluate().getContent();
return HtmlService.createHtmlOutput(html)
.setSandboxMode(HtmlService.SandboxMode.IFRAME)
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
index.html
次はhtmlのコードです。
ここで重要なのは、
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
この部分です。
これは、「js1.html」のコードをここに持ってきなさい!!
という指令を出しているコードになっており、
実際、ここにそのままjsを打ち込むのと同様の処理となっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript out HTML</title>
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
</head>
<body>
</body>
</html>
js1.html
jvascriptの文章です。
htmlで保存してください。
<!DOCTYPE html>
<script>
document.writeln("がんばれ");
</script>
今回は単純に。「がんばれ」という文章を打ち込むだけのコードになっています。
これが、先ほどの
<?!= HtmlService.createHtmlOutputFromFile('js1').getContent(); ?>
の部分に挿入され、「index.html」で、指示した項目が表示されることになります。
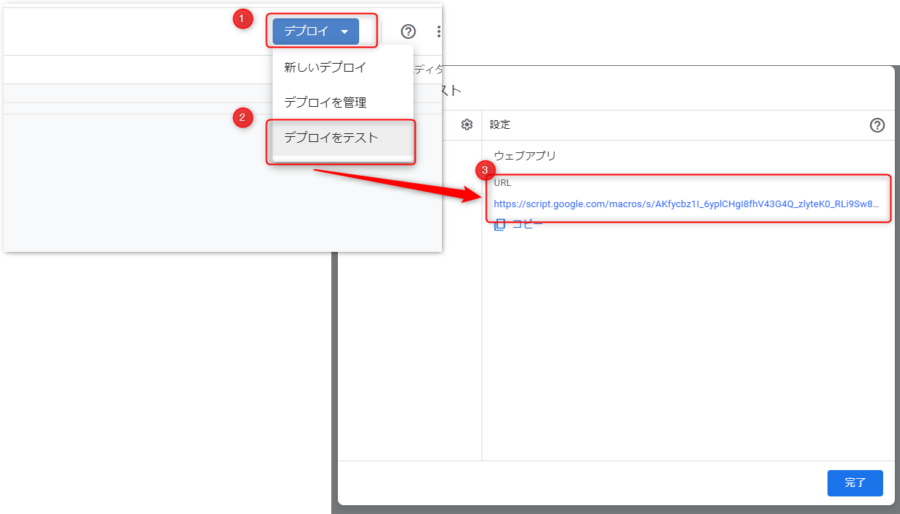
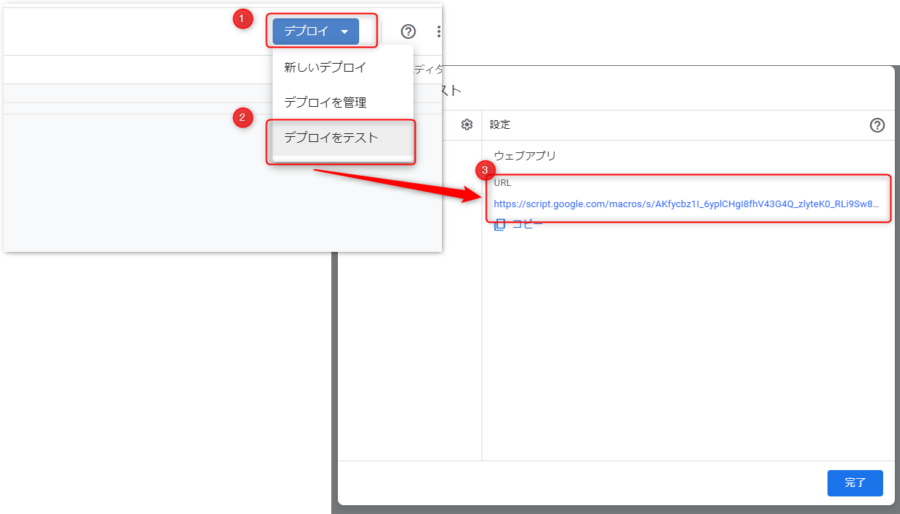
出力結果
出力結果は下記のとおりです。
がんばれと打ち込まれたことが分かります。




コメント欄