HIGHCHARTSで第2軸(Y軸)をCSS変更なしで設定する方法。
簡単な設定で非常にかっこいいグラフが描けるHIGHCHARTSですが、
エクセルのように、第2軸が簡単に設定できず、そこだけが惜しい点でした。
残念ながら普通に検索しても、CSSを用いて第2軸を設定する方法しかなかったので、
試行錯誤の上、第2軸をHIGHCHARTSの設定で作成することができましたので、
紹介していきたいと思います。
まず、普通だとこうなる…
下のグラフは、プロテインダイエット時の
・体重・体脂肪・筋肉量の推移を表しています。
体脂肪だけを落とそうと頑張っていたのですが、
残念ながら筋肉量も落ちてしまったことを表そうとしています。
しかし、残念ながら全く表現できていません。。。
それが、第2軸を使うと、、
こんなように、いかに体脂肪だけでなく、筋肉量が落ちていってしまっているのが分かるようになりました。
第2軸の設定方法
ということで、さっそく第2軸の設定の仕方を紹介していきます。
第2軸の追加
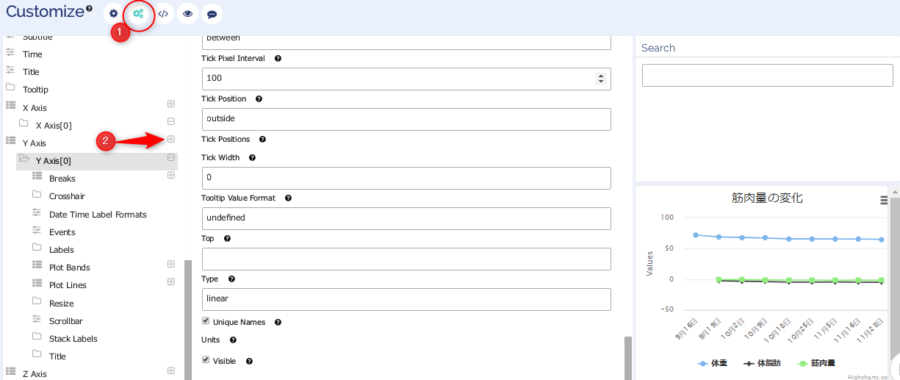
①まず、ギヤ3つのマークを押し、アドバンスモードに切り替えます。
②Y Axis の右の「+」ボタンをクリックしてください。

③すると、次のように、Y Axis[1]が追加されたと思います。
これが第2軸になります。この状態だと、左側に軸がありますので、
oppositeにチェックをして右側に移動させます。
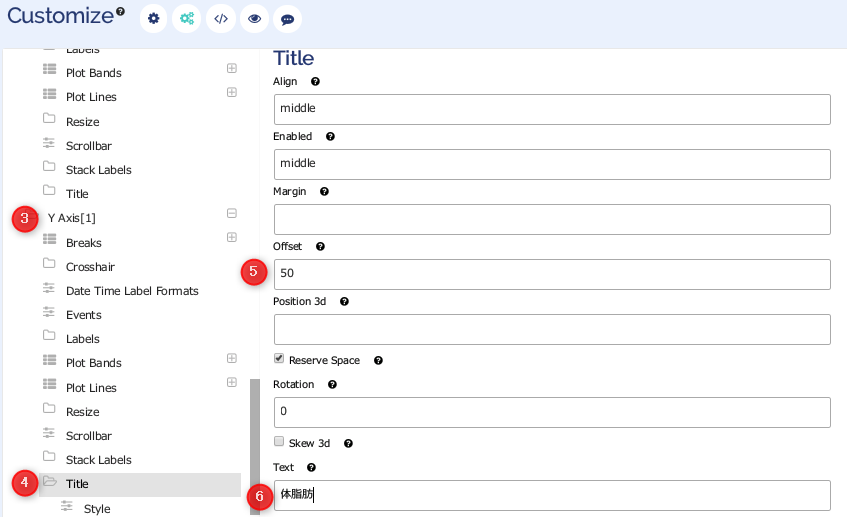
④次にタイトルが軸と被ってしまっていますので、titleをクリックし、
⑤OFFSETを50くらいに設定。
⑥TEXT欄で軸の名前を決めることができます。

これで第2軸の追加は完了です。
項目を第2軸に設定する
次に、項目の設定をします。
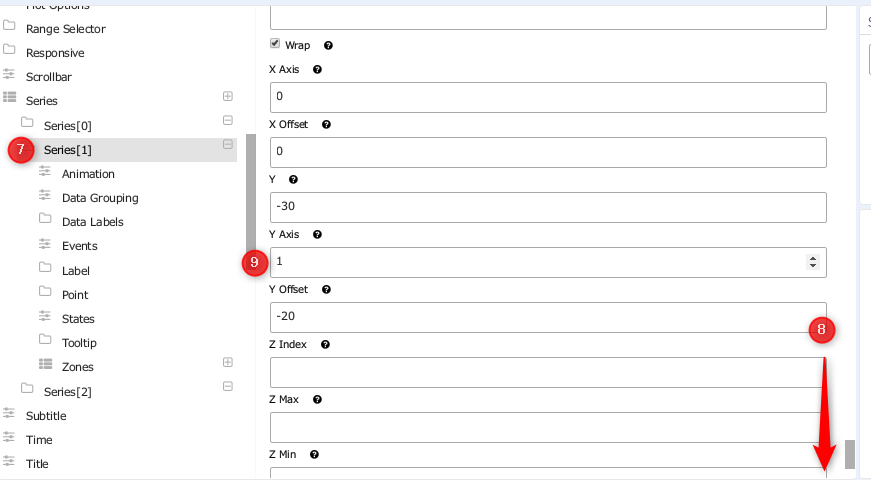
⑦第2軸にしたい項目のSeries[番号]をクリックします。
⑧その状態で、右のスライドを一番下の方まで移動させると、Y Axisという項目があります。
⑨ここで、先ほど設定したY Axis[1]に変更することで、第2軸に値を表示させることができます。

すると、下記グラフのように第2軸に項目を設定することができると思います。
どうでしたか?できましたか???
まとめ
いかがだったでしょうか?
Hicharts Cloudのマニュアルはかなり不親切ではありますが、
アドバンスモードを使うことでいろいろなことができるようになっています。
これを参考に皆さんもおしゃれで見やすい表を作っていってください!




コメント欄