ワードプレスで表の行間を狭める方法!追加css設定方法|COCOON,Gutenberg
ブログ初心者が、ワードプレスのGutenbergでブログを書いていく過程で、
特に一番扱いにくいのが
・表の作成
です。
セルの結合ができなかったり、背景色が決めにくかったり、様々な問題がありますが、今回はその中でも、
「行間が広く間のびして、非常に見づらい」問題について解決策を解説していこうと思います。
作業は簡単で、2ステップで解決することができるので、ぜひこの記事を読んで、行間の狭い見やすい表を作れるようになってください!
行間の設定は文字のCSSに依存する。
行間の設定は、段落などのCSSに依存しいているようで、本文の行間を広めると表の行間も広がってしまうようです。
ですので、対象の表のCSSをいじくってあげる必要があります。
そのためには、
①追加CSSに表の行間を狭くするスタイルを記載。
②対象の表の高度な設定→追加CSSクラススタイルを設定。
していく必要があります。
それでは、①から見ていきましょう。
①追加CSSを設定
まずは追加CSSを設定する必要があります。
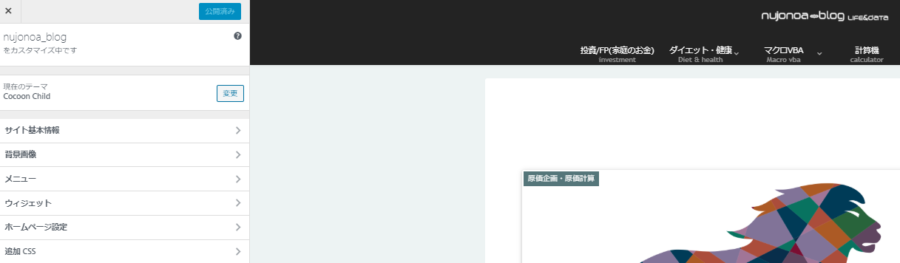
ダッシュ-ボード→「外観」→「カスタマイズ」を選ぶと下記のような画面になり、
サイドバーの一番下に、追加CSSという欄が出てくると思います。

追加CSSをおすとCSSを記述する欄が出てくると思いますので、そこに、下記コードを打ち込んでください。
/*表の行間を狭く*/
.SEMAKU td{
padding-top: 0px!important;
padding-bottom: 0px!important;
}
/*狭く終了*/
これで事前準備終了です。
②対象の表に追加CSSを設定
次は、このCSSを実際に表に設定する必要があります。
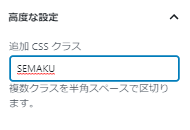
記事の投稿に進んで、対象の表を選択→サイドバー「ブロック」の最下段「高度な設定」の追加CSSに先ほど作成した「SEMAKU」と打ち込みます。

すると、下記の通り行間の広い表が、、
| 行1 | 列1 | 列2 | 列3 | 列4 |
| 行2 | 列1 | 列2 | 列3 | 列4 |
| 行3 | 列1 | 列2 | 列3 | 列4 |
| 行4 | 列1 | 列2 | 列3 | 列4 |
| 行5 | 列1 | 列2 | 列3 | 列4 |
| 行6 | 列1 | 列2 | 列3 | 列4 |
| 行7 | 列1 | 列2 | 列3 | 列4 |
行間が狭くなった表に早変わりします。これでかなり見やすくなったのではないでしょうか?
| 行1 | 列1 | 列2 | 列3 | 列4 |
| 行2 | 列1 | 列2 | 列3 | 列4 |
| 行3 | 列1 | 列2 | 列3 | 列4 |
| 行4 | 列1 | 列2 | 列3 | 列4 |
| 行5 | 列1 | 列2 | 列3 | 列4 |
| 行6 | 列1 | 列2 | 列3 | 列4 |
| 行7 | 列1 | 列2 | 列3 | 列4 |
また、今回は上下ともに行間を狭くしましたが、pxを変えることで自在に操ることができますので、自由に変更ください。
/*表の行間を狭く*/
.SEMAKU td{
padding-top: 5px!important;
padding-bottom: 5px!important;
}
/*狭く終了*/
いちいち高度な設定→追加CSSに入れたくない人は、
下のコードをSEMAKUの代わりに記載していただければ、すべての表の行間が詰まりますのでお試しください。
/*表の行間を狭く*/
td{
padding-top: 5px!important;
padding-bottom: 5px!important;
}
/*狭く終了*/
まとめ
間延びした表は非常に見づらいですので、ぜひ一度設定していただけたらと思います。
また、追加CSSを利用することで、フォーマットを自由自在に変えることができますので、いろいろと試してみるといいかもしれませんね!




コメント欄