【ブログ初心者向け】GURTENBERGの使い方!ワードプレス
ブログをはじめよう!!と思い立ち、wordpressにたどりついたはいいものの、
「GURTENBERG」の教科書のようなものはあまり出てきませんでした。。
よくよく調べてみると、
この入力システム「gurtenberg」に切り替わったのが、
2019年5月でまだ5か月しかたっていないため、まだ使用者数が少ないようです。
ですので、今回は忘備録もかねて
「gurtenberg」の基本の基本をおさらいしていきたいと思います。
初心者にとって、gurtenbergは普通に使いやすい!
僕は、gurtenbergへの切り替え時期から使っておりますが、
ブロックを一気に複製できたり、移動できたり、直感的に使えて、
「普通に使いやすい」と思っています。
これから主流になっていくことは間違いないですし、
プラグインもどんどん、gurtenbergに対応していってくれています。
これからブログを始める!!という人は、
gurtenberg環境に慣れておいて間違いはないと思います。
基本的な使い方
それでは、基本的な使い方を説明していこうと思います。
いろいろとかっこよくしたい!!
という気持ちがあるとは思いますが、
今回は、ブログに必要な「見出し」「本文」「画像」「表」の説明をしていきます。
①見出し
まずは、見出しの書き方です。
本文作成前に、見出しを決めることで、
順序だてて話をしていくことができます。
見出しの作成はたった2ステップです。
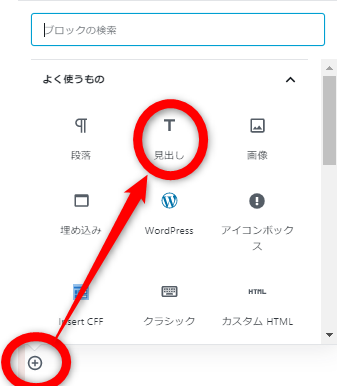
①+ボタンで「T(見出し)」を選択します。

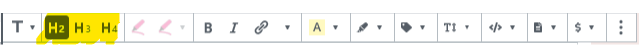
②見出しの種類を決めます。

たったこれだけです。
H2 → 大項目
H3 → 中項目
H4 → 小項目 となっており、目次などに使われます。
この区分については、いろいろなブログを見て使い方を勉強するといいと思います。
②本文の作成
では、次に本文の作成に移ります。
ただただ打っていけばいいのですが、
覚えるべきショートカットが2つだけありますので、
まずはこの2つを覚えてください。
shift+enter → ブロック内の改行
ブロックをまたいでの改行は「Enter」のみとなりますが、
本文内で改行をしたい場合は、「SHIFT+Enter」になります。
本文内の改行は
このように間があきます。
ブロック内の改行は
このように間があきます。
ctrl+alt+z
いらないブロックを削除するショートカットキーが
「ctrl+alt+z」
です。これを使うことで簡単に消すことができます。
③画像
次に、画像の張り付け方を説明します。
と言いたいところですが、画像はコピペで張り付けることができます。
また、挿入したい画像をドラッグ&ドロップでも
簡単に画像を張り付けることができます。
④表の作成
最後に、表の作成ですが、
これもExcelで表を作成してコピペすることをお勧めします。
残念ながらgurtenbergのテーブルでは、
・セルの結合
・セルの色を変える
・幅の調整
などができませんので、表を多用したい人は「 TinyMCE Advanced 」
というプラグインを入れてクラシック下で編集することをお勧めします。
まとめ
gurtenbergは非常に簡単で直感的です。
ですのでほぼ戸惑うことはないと思いますが、
「shift+enter」 「ctrl+alt+z」
は絶対に必要になってくるので覚えてください!!
おしゃれなブログなどなどを作成していきたい気持ちはわかりますが、
とりあえず、ブログを書く!!!
という習慣を作ることがブロガーの第1ステップになります。
最初の6か月は、グーグルさんにほぼ認識されていないので、
誰も読みに来てくれません。。。
ですので、おしゃれなどなどの前にきちんとした「人のためになる文章」を
極めていっていただけたらと思います。




コメント欄