【ブログ初心者向け】GURTENBERGで画像を引用する方法。
ブログをはじめよう!!と思い立ち、wordpressにたどりついたはいいものの、
「GURTENBERG」の教科書のようなものはあまり出てきませんでした。。
よくよく調べてみると、
この入力システム「gurtenberg」に切り替わったのが、
2019年5月でまだ5か月しかたっていないため、まだ使用者数が少ないようです。
ですので、今回は忘備録もかねて
「gurtenberg」の基本である画像の引用方法を説明していきます。
引用について
まず、ブログでの、引用するときの条件についてさらっとおさらいします。
引用のルールとしては、文化庁のホームページに下記記載があります。
他人の著作物を自分の著作物の中に取り込む場合,すなわち引用を行う場合,一般的には,以下の事項に注意しなければなりません。
(1)他人の著作物を引用する必然性があること。
(2)かぎ括弧をつけるなど,自分の著作物と引用部分とが区別されていること。
(3)自分の著作物と引用する著作物との主従関係が明確であること
(自分の著作物が主体)。
(4)出所の明示がなされていること。(第48条)
(参照:最判昭和55年3月28日 「パロディー事件」)
出典:文化庁 著作物が自由に使える場合 (注5)引用における注意事項
要約すると、ブログでの引用は下記3点が必要になります。
①は言わずもがな、人のサイトをコピペ、コピペで作るなど言語道断で、
自分の主張が主体で、その信用性を持たせるために使用してください。
②引用部分を明確に区分する必要があります。
ワードプレスでは、「引用」を用いることで簡単に引用と部分を切り分けることができます。
③ブログでの引用先は、基本的に他サイトのリンクになると思います。
忘れずにリンク先のタイトルとリンク先を貼り付けてあげてください。
画像の引用方法
それではgurtenbergでの画像の引用方法を説明していきます。
と言いたいところですが、残念ながら2019年10月現在、
「クラシックブロック」を用いてしか画像は引用できない仕様となっております。
ですので、「クラシック」を用いた画像の引用方法を説明していきます。
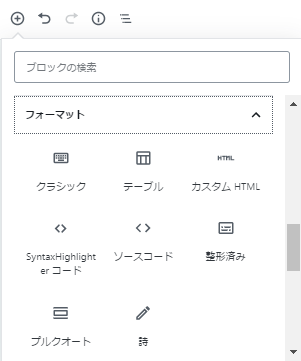
①ブロックから、「フォーマット」⇒「クラシック」を選択

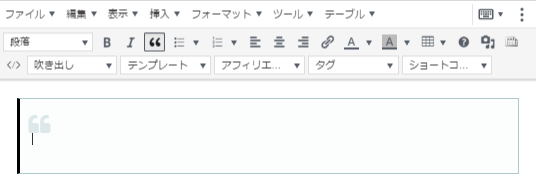
②クラシックの選択項目より「引用““」を選択。

③引用セル内でメディアを追加を選択。
(※ここで「コピペ」、「ドラッグ&ドロップ」は使えないので注意してください!)
④出所(リンク先)を記載。
という流れになります。
キーポイントは、
コピペやドラッグ&ドロップが使えませんので、
一度他のブロックでコピペ、ドラッグ&ドロップをして、
メディアライブラリに保存して、引用内に貼り付ける。
ことです。
まとめ
gurtenbergでの画像の引用は少々めんどくさいですが、
で行うことができます。




コメント欄